blog
WordPress管理画面 Gutenbergで独自ブロックを追加
Akiko Kubo
久保が個人的な勉強を兼ねてやってみたことの記録です。
定期的に書く記事のなかに、毎回決まったフォーマットの部分があったら、そこは毎回同じ内容を手入力するのは少し手間ですよね。ボタン一つで挿入できたら便利です。
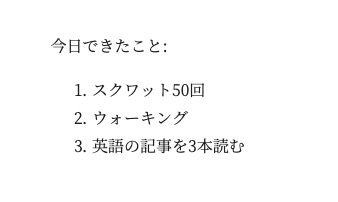
私の場合は、例えば下記のような「タイトルと箇条書きのセット」を毎日入力するのが面倒で、Gutenbergにカスタムブロックを追加してみました。箇条書きの部分に毎日違う内容を入れます。

完成形のスクリーンショット
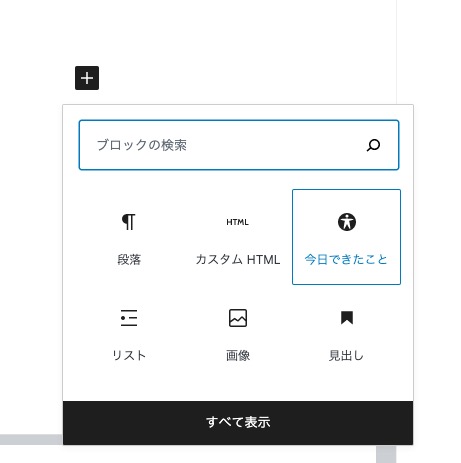
ブロックの選択画面で「今日できたこと」が選択できるようになり、

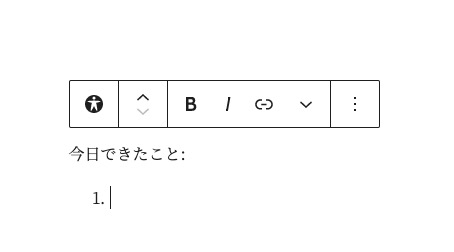
箇条書きのひとつめが表示された状態で、編集画面に挿入されます。

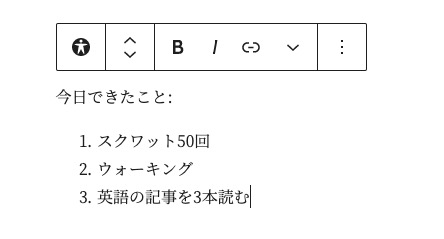
箇条書きの中身を書いてenterを押すごとに、冒頭に数字が入った行が増えていきます。

用意したファイル
プラグインフォルダ配下に「my-gutenberg」フォルダを作り、block.js, index.phpを置いておく。WP管理画面のプラグイン一覧で有効化する。
具体的な記述
block.js
(function () {
var el = wp.element.createElement,
blocks = wp.blocks,
RichText = wp.editor.RichText;
blocks.registerBlockType('my-gutenberg/list', {
title: '今日できたこと',
icon: 'universal-access-alt',
category: 'common',
attributes: {
content: {
type: 'array',
source: 'children',
selector: '.list-decimal',
},
},
edit: function (props) {
var content = props.attributes.content;
return el(
'p',
{},
'今日できたこと:',
el(
RichText,
{
tagName: 'ol',
multiline: 'li',
className: 'list-decimal',
value: content,
onChange: function (newContent) {
props.setAttributes({ content: newContent });
}
}
)
);
},
save: function (props) {
return el(
'div',
{},
'今日できたこと:',
el(
RichText.Content, {
tagName: 'ol',
className: 'list-decimal',
value: props.attributes.content,
}
)
);
},
});
})();index.php
<?php
/**
* Plugin Name: My Gutenberg
*/
function my_gutenberg_example() {
// ブロック用のスクリプトを登録
wp_register_script(
'my-gutenberg-script',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element' ),
'1.0.0',
true
);
// ブロックの定義を登録
register_block_type( 'my-gutenberg/list', array(
'editor_script' => 'my-gutenberg-script',
) );
}
add_action( 'init', 'my_gutenberg_example' );
以上です。ちょっとしたことですが少し便利になりました。
もう少しやってみたいことがあるので、それは後日別に書きたいと思います。
